
2024-09-14 17:11:00

2024-08-10 10:03:01
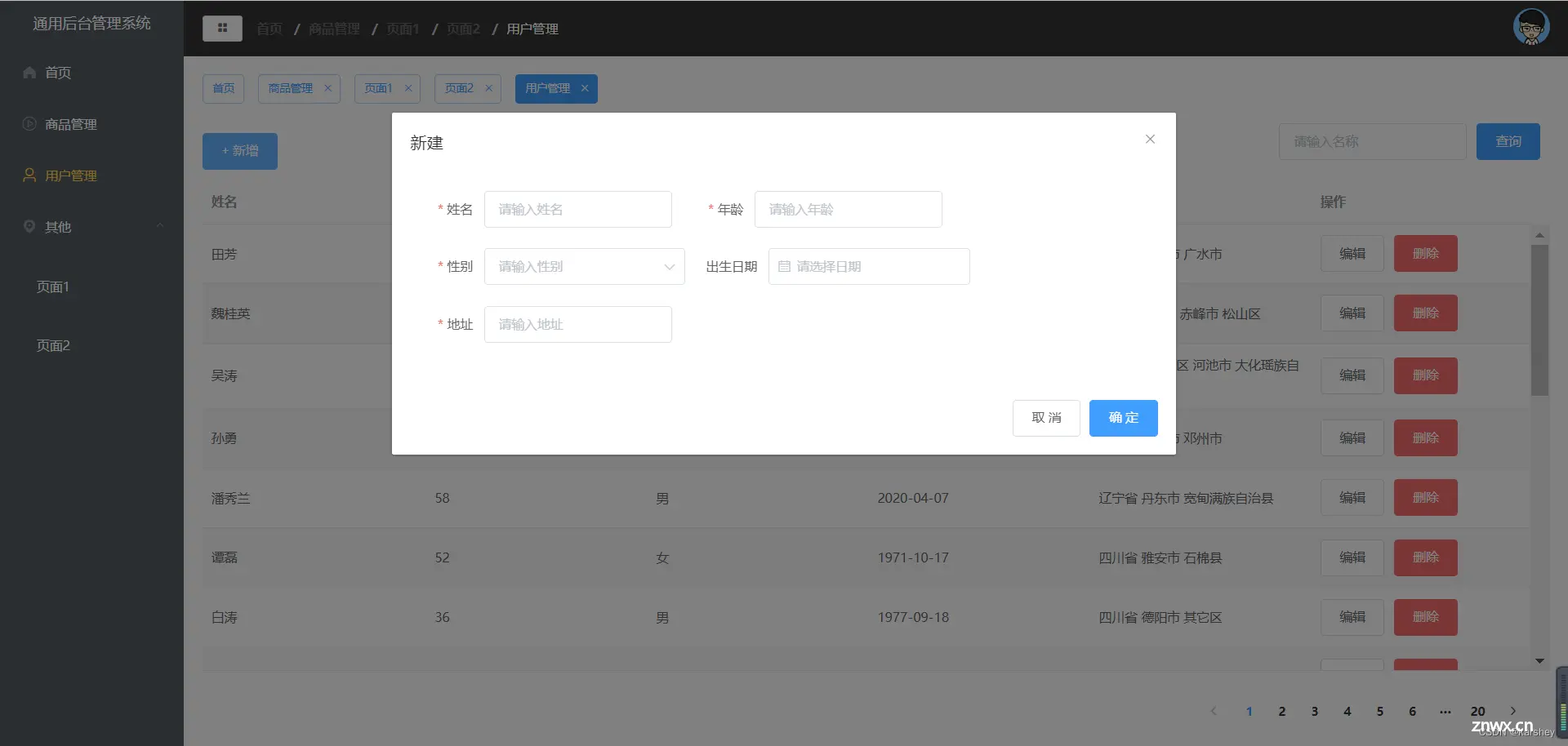
在前端开发中,创建一个高效的表格模板对于提升工作效率至关重要。本文分享了一个基于ElementUI的表格模板,它集成了搜索、分页和操作按钮等功能,能够满足大多数表格展示需求。通过使用这个模板,开发者可以节省大量时间...

2024-08-03 16:33:01
ElementUI因其简洁高效的设计风格、丰富多样的组件和良好的响应式设计,而备受广大测试开发的青睐,已逐渐成为各类测试平台首选的组件库,赶快学起来吧!_element组件库...

2024-07-25 09:33:01
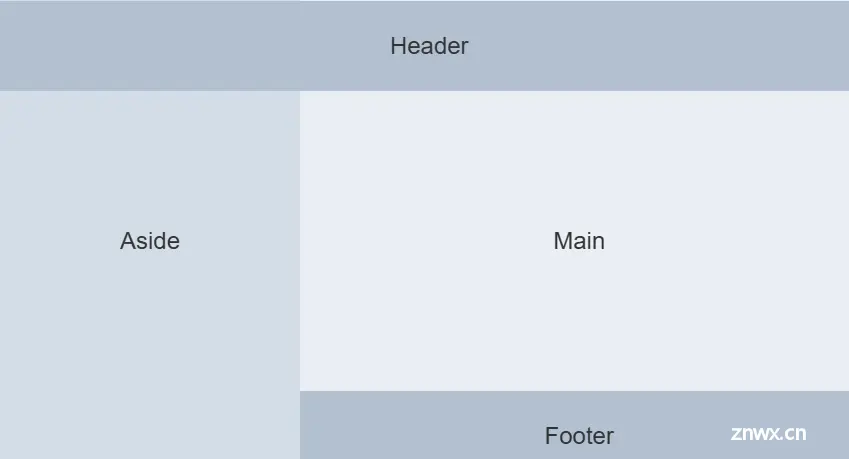
ElementUI是一个基于Vue.js的组件库,提供了丰富的UI组件和布局工具,帮助开发者快速构建美观、响应式的前端页面。在使用ElementUI进行页面布局时,有一些常见的注意事项,可以帮助你避...

2024-07-23 10:03:02
前端:ElementUI与Vuetify的选择_vuetify和element对比...

2024-07-20 10:03:03
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,...

2024-06-20 13:03:02
Vue+ElementUI案例:通用后台管理系统-项目总结_vueelementui管理系统...

2024-06-15 16:03:03
ElementUIDialog对话框改成固定高度,超出部分滚动条滚动_el-dialog高度撑不开...

2024-06-12 08:33:11
ElementUI中,为了实现图片的大图预览功能,可以使用el-image组件配合el-image组件来完成。_el-image...

2024-06-10 13:03:05
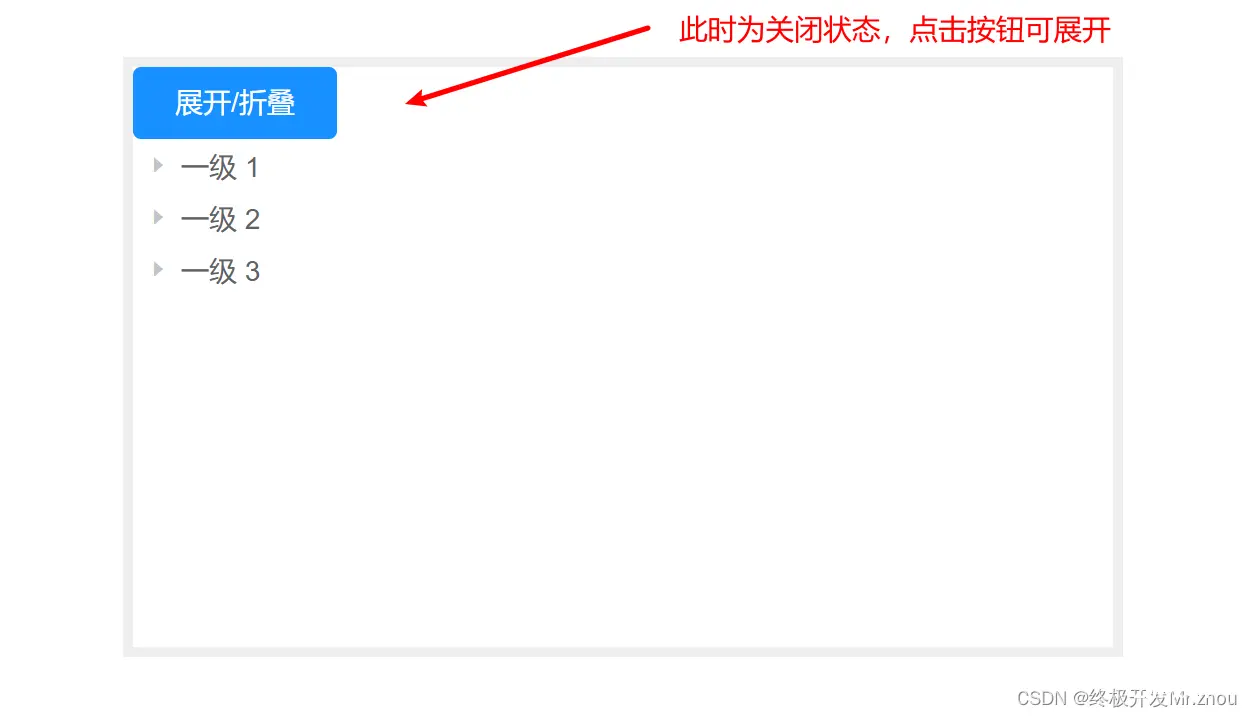
文章浏览阅读2.1k次,点赞48次,收藏29次。【已实现】-【el-tree一键展开/折叠】-在使用ElementUI的el-tree组件时,从底层去研究如何去实现一键展开/关闭【tree节点】的功能_el-tree关闭展开...